JSON UI Documentation
UI Elements
Element Types
| Name | Description | Allowed Properties |
|---|---|---|
| panel | A container, like <div> in HTML | Control Layout Data Binding |
| stack_panel | Similar to panel but stacks its children depending on orientation property value | Stack Panel Collection Control Layout Data Binding |
| collection_panel | Similar to stack_panel, but does not have the orientation property | Collection Control Layout Data Binding |
| grid | Grid of elements | Grid Collection Control Layout Data Binding |
| label | Text element | Text Control Layout Data Binding |
| image | Sprite element. Draws a texture. | Sprite Control Layout Data Binding |
| input_panel | A panel that accepts input | Input Focus Sound Control Layout Data Binding |
| button | A button and it can have 4 states (default, hover, pressed and locked) | Button Input Focus Sound Control Layout Data Binding |
| toggle | A toggle and it has 2 states (checked or unchecked). Each state has a hover and locked variant | Toggle Input Focus Sound Control Layout Data Binding |
| dropdown | A toggle for dropdown purposes | Dropdown Toggle Input Focus Sound Control Layout Data Binding |
| slider | Range input element | Slider Input Focus Sound Control Layout Data Binding |
| slider_box | The slider button that you use to change the slider value | Slider Box Input Control Layout Data Binding |
| edit_box | Text field element. By default it's single-lined | Text Edit Button Input Focus Control Layout Data Binding |
| scroll_view | Creates a scrolling panel element | Scroll View Input Control Layout Data Binding |
| scrollbar_track | The scrollbar track | Input Control Layout |
| scrollbar_box | The scrollbar "thumb"/button. The draggable scrolling handle. By default is oriented vertically | Input Control Layout |
| factory | A element generator | Control Layout |
| screen | Screen element | Screen Control Layout Data Binding |
| custom | Special renderer element that is created in the code because it's too complex for JSON UI | Custom Render Control Layout Data Binding |
| selection_wheel | Selection Wheel Input Focus Sound Control Layout Data Binding |
Legacy Element Types (No longer work)
| Name | Description | Allowed Properties |
|---|---|---|
| tab | The way tabs were made before the addition of toggles | Tab Button Input Focus Sound Control Layout Data Binding |
| carousel_label | Carousel Text Text Control Layout Data Binding | |
| grid_item | A panel but specifically to be an item/child of a grid | Control Layout Data Binding |
| scrollbar | Input Focus Control Layout Data Binding |
Properties
Control
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| visible | boolean | true | If the UI element should be visible |
| enabled | boolean | true | If true and if the UI element or any of its children have the locked state then they will be in the locked |
| layer | int | 0 | Z-Index/Layer (like zindex in CSS) relative to parent element. Higher layers will render above |
| alpha | float | 1.0 | Alpha/transparency of the element. It will only affect the UI element. Its children will be unaffected. If you want the alpha to apply for both the parent and children also use propagate_alpha |
| propagate_alpha | boolean | false | If alpha should not only apply to the parent if possible but also all its children |
| clips_children | boolean | false | Cuts off visually and interactively everything beyond the bounderies of the UI element |
| allow_clipping | boolean | true | If clips_children works in the UI element. Otherwise, it won't have any effect |
| clip_offset | Vector [x, y] | [0, 0] | Offset from the start of the clipping |
| clip_state_change_event | string | ||
| enable_scissor_test | boolean | https://www.khronos.org/opengl/wiki/Scissor_Test | |
| property_bag | object | Property bag contains properties/variables that are more related with the data than the actually structure and look of the UI element | |
| selected | boolean | If the text box is selected by default | |
| use_child_anchors | boolean | false | Use the anchor_from andanchor_to of the child of the UI element |
| controls | array | For adding children to the element | |
| anims | string[] | Array of the animation names | |
| disable_anim_fast_forward | boolean | ||
| animation_reset_name | string | ||
| ignored | boolean | false | If the UI element should be ignored |
| variables | array or object | A bunch of conditions that change the variables values | |
| modifications | array | Allows to modify the UI files of resource packs below (vanilla being the most bottom one) | |
| grid_position | Vector [row, column] | Position that the control will take inside the grid. This also allows to modify specific grid items of a hardcoded grid | |
| collection_index | int | Index that the control takes in the collection |
Legacy (no longer works)
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| z_order | int | 0 | First version of the layer property |
| scroll_report | string[] | Array of the name of the controls to notify when content inside of the scroll panel changes | |
| alignment | enum | Possible values: top_left top_middle top_right left_middle center right_middle bottom_left bottom_middle bottom_right |
Layout
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| size | Vector [width, height] | ["default", "default"] | Size of the UI element. Possible values: "default" (Default value which is "100%") 0 (Number of pixels) "0px" (Number of pixels. It's the same as 0 but it's put inside a string with px at the end. It's used when you want to sum or subtract a percentage based value with a specific number of pixels. (e.g. "75% + 12px")) "0%" (Percentage of relative to the parent element) "0%c" (Percentage of the total width/height of the element children) "0%cm" (Percentage of the width/height of the biggest visible child of that element) "0%sm" (Percentage of the width/height of the sibling element) "0%y" (Percentage of the element height) "0%x" (Percentage of the element width) "fill" (Expands to the remaining width/height of the parent element) |
| max_size | Vector [width, height] | ["default", "default"] | Maximum size of the UI element can have |
| min_size | Vector [width, height] | ["default", "default"] | Minimum size of the UI element can have |
| offset | Vector [x, y] | [0, 0] | Position of the UI element relative to the parent UI element. It's TopLeft based meaning the coordinates [0, 0] start at the top left of the screen. 10- pixels "10px" - pixels "50%" - Width/height of the parent element "50%x" - Width of the element "50%y" - Height of the element |
| anchor_from | enum | center | Anchor point in the parent element. Possible values: top_left top_middle top_right left_middle center right_middle bottom_left bottom_middle bottom_right |
| anchor_to | enum | center | Anchor point in the element. Possible values: top_left top_middle top_right left_middle center right_middle bottom_left bottom_middle bottom_right |
| inherit_max_sibling_width | boolean | false | Use the maximum width of the sibling element |
| inherit_max_sibling_height | boolean | false | Use the maximum height of the sibling element |
| use_anchored_offset | boolean | ||
| contained | boolean | ||
| draggable | enum | Makes the element draggable through cursor. The element should be able to accept input in order to be draggable (input_panel, button, etc.) and must have the required button mappings. Possible values: vertical, horizontal and both | |
| follows_cursor | boolean | false | Follows the cursor |
Data Binding
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| bindings | Vector of binding object | Bind and work with hardcoded values in the element |
Data Binding Array Object
Data Binding allows to bind hardcoded values/variables to an element property.
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| ignored | boolean | false | If binding should be ignored |
| binding_type | enum | Possible values: global view collection collection_details none | |
| binding_name | string | Stores the value of the data binding name or condition with it | |
| binding_name_override | string | Name of the UI element property that will apply the stored value in binding_name | |
| binding_collection_name | string | Name of the collection of items to be used | |
| binding_collection_prefix | string | ||
| binding_condition | enum | Condition for the data binding to happen. Possible values: always always_when_visible visible once none visibility_changed | |
| source_control_name | string | Name of the UI element to observe its property values | |
| source_property_name | string | Store the value of the property value of the UI element refered in source_control_name | |
| target_property_name | string | The UI element property that the stored value in source_property_name will be applied to | |
| resolve_sibling_scope | boolean | If true, allows the selection of a sibling element in the same control instead of its child, for source_control_name |
Stack Panel
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| orientation | enum | vertical | Direction the elements stack inside stack_panel. Possible values: vertical horizontal |
Grid
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| grid_dimensions | Vector [columns, rows] | Number of columns and rows the grid has | |
| maximum_grid_items | int | Maximum number of items the grid will generate | |
| grid_dimension_binding | string | Binding name for grid dimensions | |
| grid_rescaling_type | enum | Grid rescaling orientation. Possible values: vertical horizontal none | |
| grid_fill_direction | enum | Possible values: vertical horizontal none | |
| grid_item_template | string | An element capable of handling collections (e.g. "common.container_item", "container_items", "inventory_items" and etc.) | |
| precached_grid_item_count | int |
Text
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| text | string | Text content | |
| color | Vector [r, g, b] | [1.0, 1.0, 1.0] | Text color. RGB value from 0.0 to 1.0 |
| locked_color | Vector [r, g, b] | Text color when a parent has enabled: false | |
| shadow | boolean | false | Text shadow |
| hide_hyphen | boolean | false | Hide hyphen caused by word breaking |
| notify_on_ellipses | string[] | Array of names of the controls to notify when text gets or loses ellipses | |
| enable_profanity_filter | boolean | false | If "bad" words should be censored |
| locked_alpha | float | Alpha/transparency of label when a parent has enabled: false | |
| font_size | enum | normal | Size of the text. Possible values: small normal large extra_large |
| font_scale_factor | float | 1.0 | Scale of the text |
| localize | boolean | false | If text should be able to be translated |
| line_padding | number | Space between lines | |
| font_type | enum | default | Font of the text. Possible values: default rune unicode smooth MinecraftTen or any other custom font |
| backup_font_type | enum | default | Font used if font_type didn't work |
| text_alignment | enum | Text alignment direction. If it's not defined it will adjust automatically based on anchor_from and anchor_to |
Legacy (no longer works)
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| wrap | boolean | false | Break text into lines if text is bigger than width of the element |
| clip | boolean | false |
Use of notify_on_ellipses. Mostly used with hardcoded texts.
{
"label": {
...
"notify_on_ellipses": [
"my_button"
]
},
"my_button": {
...
"bindings": [
{
"binding_type": "view",
"source_property_name": "#using_ellipses",
"target_property_name": "#visible"
}
]
}
}Sprite
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| texture | string | Image path starting from pack root. (e.g. "textures/ui/White") | |
| allow_debug_missing_texture | boolean | true | Display the missing_texture if the texture is not found |
| uv | Vector [u, v] | Start position of the texture mapping | |
| uv_size | Vector [width, height] | Size of the texture mapping | |
| texture_file_system | string | InUserPackage | Source to get the texture. Possible values: InUserPackage InAppPackage RawPath RawPersistent InSettingsDir InExternalDir InServerPackage InDataDir InUserDir InWorldDir StoreCache Usage is Unknown |
| nineslice_size | int or Vector [x0, y0, x1, y1] | 9-slice. A method that divides an texture into 9 pieces. When resized the corners will stay in place and the rest will stretch | |
| tiled | boolean or enum | If the texture will tile when the size of the UI element is bigger than the texture size. Possible values: true/false x y | |
| tiled_scale | Vector [sX, sY] | false | Scale of the tile textures |
| clip_direction | enum | Start point position for the clip_ratio. If down, the image will begin to appear from the bottom. Possible values: left right up down center | |
| clip_ratio | float | How much to clip. From 0.0 to 1.0 | |
| clip_pixelperfect | boolean | If the clip should try to be the most pixel accurate possible | |
| keep_ratio | boolean | true | Keep ratio when resizing image |
| bilinear | boolean | false | Use the bilinear function when resizing the image |
| fill | boolean | false | Scratch the image to the size |
| $fit_to_width | boolean | ||
| zip_folder | string | ||
| grayscale | boolean | false | Render image in black and white |
| force_texture_reload | boolean | Reload image when the texture path is changed | |
| base_size | Vector [width, height] |
To use clipping, bind a #*_ratio binding name to a #clip-ratio property with binding condition "always". Progress arrow and fuel images in furnace UI work like this.
Input
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| button_mappings | Vector of mapping object | ||
| modal | boolean | ||
| inline_modal | boolean | ||
| always_listen_to_input | boolean | ||
| always_handle_pointer | boolean | ||
| always_handle_controller_direction | boolean | ||
| hover_enabled | boolean | ||
| prevent_touch_input | boolean | ||
| consume_event | boolean | ||
| consume_hover_events | boolean | ||
| gesture_tracking_button | string |
Button Mapping Array Object
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| ignored | boolean | false | If mapping should be ignored |
| from_button_id | string | ID of the action that fires the event | |
| to_button_id | string | ID of the action to be executed when event is fired | |
| mapping_type | enum | Possible values: global pressed double_pressed focused | |
| scope | enum | Possible values: view controller | |
| input_mode_condition | enum | Possible values: not_gaze not_gamepad gamepad_and_not_gaze | |
| ignore_input_scope | boolean | ||
| consume_event | boolean | ||
| handle_select | boolean | ||
| handle_deselect | boolean | ||
| button_up_right_of_first_refusal | boolean |
Focus
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| default_focus_precedence | int | ||
| focus_enabled | boolean | If the arrow keys or controller can focus the element | |
| focus_wrap_enabled | boolean | ||
| focus_magnet_enabled | boolean | ||
| focus_identifier | string | Focus identifier for this element | |
| focus_change_down | string | Identifier (focus_identifier) of the focusable element that will recieve focus when on button.menu_down. If you want to prevent the focus to escape from the bottom use FOCUS_OVERRIDE_STOP | |
| focus_change_up | string | Identifier (focus_identifier) of the focusable element that will recieve focus when on button.menu_up. If you want to prevent the focus to escape from the top use FOCUS_OVERRIDE_STOP | |
| focus_change_left | string | Identifier (focus_identifier) of the focusable element that will recieve focus when on button.menu_left. If you want to prevent the focus to escape from the left use FOCUS_OVERRIDE_STOP | |
| focus_change_right | string | Identifier (focus_identifier) of the focusable element that will recieve focus when on button.menu_right. If you want to prevent the focus to escape from the right use FOCUS_OVERRIDE_STOP | |
| focus_mapping | array | ||
| focus_container | boolean | ||
| use_last_focus | boolean | ||
| focus_navigation_mode_left | enum | Possible values: none stop custom contained | |
| focus_navigation_mode_right | enum | Possible values: none stop custom contained | |
| focus_navigation_mode_down | enum | Possible values: none stop custom contained | |
| focus_navigation_mode_up | enum | Possible values: none stop custom contained | |
| focus_container_custom_left | Vector of focus container custom object | ||
| focus_container_custom_right | Vector of focus container custom object | ||
| focus_container_custom_down | Vector of focus container custom object | ||
| focus_container_custom_up | Vector of focus container custom object |
Focus Container Custom Array Object
| Property Name | Type | Description |
|---|---|---|
| other_focus_container_name | string | Name of the UI control that will receive focus when on button.menu_left, button.menu_right, button.menu_up or button.menu_down |
| focus_id_inside | string | Identifier (focus_identifier) of the focusable child control of the other_focus_container_name that will recieve the focus |
...
{
"other_panel": {
...
"focus_container": true,
"controls": [
...
]
}
},
{
"input_panel": {
...
"focus_container_custom_up": [
{
"other_focus_container_name": "other_panel" // name of the object that will receive focus when the focus of this container ends on `button.menu_up`
}
]
}
}
...Button
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| default_control | string | Name of the child control that will be displayed only in the default state | |
| hover_control | string | Name of the child control that will be displayed only in the hover state | |
| pressed_control | string | Name of the child control that will be displayed only in the pressed state | |
| locked_control | string | Name of the child control that will be displayed only in the locked state |
Toggle
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| radio_toggle_group | boolean | ||
| toggle_name | string | Identifier for the toggle group it belongs to. It can be a custom one. | |
| toggle_default_state | boolean | ||
| toggle_group_forced_index | int | Index of the toggle in its group | |
| toggle_group_default_selected | int | Index of the default toggle of the its group | |
| reset_on_focus_lost | boolean | ||
| toggle_on_hover | string | ||
| toggle_on_button | string | ||
| toggle_off_button | string | ||
| enable_directional_toggling | boolean | ||
| toggle_grid_collection_name | string | Name of the collection the toggle belongs to | |
| checked_control | string | Name of the child control that will be displayed only in the checked state | |
| unchecked_control | string | Name of the child control that will be displayed only in the unchecked state | |
| checked_hover_control | string | Name of the child control that will be displayed only in the checked hover state | |
| unchecked_hover_control | string | Name of the child control that will be displayed only in the unchecked hover state | |
| checked_locked_control | string | Name of the child control that will be displayed only in the checked locked state | |
| unchecked_locked_control | string | Name of the child control that will be displayed only in the unchecked locked state | |
| checked_locked_hover_control | string | Name of the child control that will be displayed only in the checked locked hover state | |
| unchecked_locked_hover_control | string | Name of the child control that will be displayed only in the unchecked locked hover state |
HardCoded Toggles
In some screens,navigation tab group has its mapping default selected tabs,such as settings or inventory. I guess these values are right.
$search_index - $construction_index
$survival_layout_index - $construction_index
$recipe_book_layout_index - $equipment_index
$creative_layout_index - $items_indexAnd there are some must toggles in setting and inventory,even though you can not get a warning without dev version and open the assert diagnosis,they exactly esist and controlled by a function called ScreenView::_passViewCommand::<lambda_6d65fd272578d43f1becb6eada4ff32c>:😦)::<lambda_2ab071547c9a470558c54e4d3cddb5f2>::operator(),when you totally modify these screens,you may meet this assertion.
For example,in setting that is accessibility and in inventory,the construction,equipment,items and nature tabs are must.
Dropdown
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| dropdown_name | string | Identifier for the dropdown | |
| dropdown_content_control | string | Name of the child control that will behave as the root content panel | |
| dropdown_area | string | Name of the child control that will behave as the inside content |
Sound
| Property Name | Type | Description |
|---|---|---|
| sound_name | string | Name of the sound defined in the RP/sounds/sound_definitions.json file that plays when the pressed event is fired |
| sound_volume | float | Volume of the sound |
| sound_pitch | float | Pitch of the sound |
| sounds | Vector of sound object | Array of the sounds to play when the pressed event is fired |
Sound Array Object
| Property Name | Type | Description |
|---|---|---|
| sound_name | string | Name of the sound defined in the RP/sounds/sound_definitions.json file that plays when the pressed event is fired |
| sound_volume | float | Volume of the sound |
| sound_pitch | float | Pitch of the sound |
| min_seconds_between_plays | float | Seconds of wait before the sound can be played again |
Collection
| Property Name | Type | Description |
|---|---|---|
| collection_name | string | Name of the collection to be used |
Text Edit
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| text_box_name | string | Identifier for text box | |
| text_edit_box_grid_collection_name | string | Name of the collection the edit_box belongs to | |
| constrain_to_rect | boolean | ||
| enabled_newline | boolean | Allows multiline text | |
| text_type | enum | Type of characters that the user is allowed to type in th text field. Possible values: ExtendedASCII IdentifierChars NumberChars | |
| max_length | int | Maximum number of characters allow in the text field | |
| text_control | string | Name of the child control that will be used for displaying the text | |
| place_holder_control | string | Name of the child control that will be used for display the placeholder text | |
| can_be_deselected | boolean | ||
| always_listening | boolean | ||
| virtual_keyboard_buffer_control | string |
Slider
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| slider_track_button | string | ID of the action for the slider track | |
| slider_small_decrease_button | string | ID of the action for the decrease slider | |
| slider_small_increase_button | string | ID of the action for the increase slider | |
| slider_steps | int | nHow many steps (or values) does the slider have | |
| slider_direction | enum | Orientation of the slider movement. Possible values: vertical horizontal | |
| slider_timeout | number | ||
| slider_collection_name | string | Name of the collection the slider belongs to | |
| slider_name | string | Identifier for the slider | |
| slider_select_on_hover | boolean | Focus slider when it's hovered | |
| slider_selected_button | string | ID of the action for when the slider is selected | |
| slider_deselected_button | string | ID of the action for when the slider is deselected | |
| slider_box_control | string | Name of the child control that will behave as the slider thumb | |
| background_control | string | Name of the child control that will behave as the slider background | |
| background_hover_control | string | Name of the child control that will behave as the slider background on hover | |
| progress_control | string | Name of the child control that will behave as the slider background overlay for the slider progress | |
| progress_hover_control | string | Name of the child control that will behave as the slider background overlay for the slider progress on hover |
Slider Box
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| default_control | string | Name of the child control that will be displayed in the default state | |
| hover_control | string | Name of the child control that will be displayed in the hover state | |
| locked_control | string | Name of the child control that will be displayed in the locked state |
Scroll View
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| scrollbar_track_button | string | ID of the action for the track button | |
| scrollbar_touch_button | string | ID of the action for the touch input | |
| scroll_speed | number | Scrolling speed | |
| gesture_control_enabled | boolean | ||
| always_handle_scrolling | boolean | ||
| touch_mode | boolean | ||
| scrollbar_box | string | Name of child UI element or nested UI element that will behave as the scrollbar thumb. | |
| scrollbar_track | string | Name of child UI element or nested UI element that will behave as the scrollbar track | |
| scroll_view_port | string | Name of child UI element that will behave as the view port | |
| scroll_content | string | Name of child UI element that will behave as the content root parent | |
| scroll_box_and_track_panel | string | Name of child UI element that will contain the scrollbox and track controls | |
| jump_to_bottom_on_update | boolean | Jump to the bottom when the scrolling panel has an update. For example, adds more children to it. |
Custom Render
| Property Name | Type | Description |
|---|---|---|
| renderer | enum | Possible values: hover_text_renderer 3d_structure_renderer splash_text_renderer ui_holo_cursor trial_time_renderer panorama_renderer actor_portrait_renderer banner_pattern_renderer live_player_renderer web_view_renderer hunger_renderer bubbles_renderer mob_effects_renderer cursor_renderer progress_indicator_renderer camera_renderer horse_jump_renderer armor_renderer horse_heart_renderer heart_renderer hotbar_cooldown_renderer hotbar_renderer hud_player_renderer live_horse_renderer holographic_postrenderer enchanting_book_renderer debug_screen_renderer gradient_renderer paper_doll_renderer name_tag_renderer flying_item_renderer inventory_item_renderer credits_renderer vignette_renderer progress_bar_renderer debug_overlay_renderer background_renderer bohr_model_renderer experience_renderer (Legacy, no longer works) menu_background_renderer (Legacy, no longer works) |
Renderers
| Renderer Name | Description |
|---|---|
flying_item_renderer | The flying item when you change an item from a slot to another |
inventory_item_renderer | Renders an item icon. It only work in screens when ingame |
credits_renderer | The credits and end poem |
vignette_renderer | A vignette |
name_tag_renderer | It's something like the playername above the player head or the name above animals when used a nametag on them |
paper_doll_renderer | A skin model |
debug_screen_renderer | The debug text that appears on the beta/preview versions |
enchanting_book_renderer | The enchantment table book. It opens when there's an item to be enchanted |
gradient_renderer | Draws a gradient |
live_horse_renderer | The horse/donkey/llama... model |
live_player_renderer | The player model |
hud_player_renderer | The player model that imitates what the player is doing |
hotbar_renderer | Gets the hotbar slot image for each slot |
hotbar_cooldown_renderer | Draws the item cooldown |
heart_renderer | Draws the player health |
horse_heart_renderer | Draws the horse/donkey/... health |
armor_renderer | Draws the player armor |
horse_jump_renderer | Draws the horse jumping progress bar |
hunger_renderer | Draws the player hunger |
bubbles_renderer | Draws the respiration bubbles |
mob_effects_renderer | Draws the effects that are applied to the player |
cursor_renderer | Draws the crosshair in the center of the screen |
progress_indicator_renderer | Not used |
camera_renderer | Used for the camera item |
web_view_renderer | Shows a website view |
banner_pattern_renderer | Renders a banner |
actor_portrait_renderer | Draws an portrait |
trial_time_renderer | In the trial version of the game it renders the time left to be able to use the world |
progress_bar_renderer | Draws a progress bar. It has more than one type |
3d_structure_renderer | Renders the structure block structure |
splash_text_renderer | Gets and renders a random splash text from the splashes.json file |
hover_text_renderer | Draws a tooltip |
ui_holo_cursor | |
panorama_renderer | It's not the panoramas that appear behind the menus. It's the panorama of the worlds on the store. |
Specific Properties
| Property Name | Type | Renderer | Description |
|---|---|---|---|
| gradient_direction | enum | gradient_renderer | Possible values: vertical horizontal |
| color1 | Vector [r, g, b, a] | gradient_renderer | |
| color2 | Vector [r, g, b, a] | gradient_renderer | |
| text_color | Vector [r, g, b, a] | name_tag_renderer | |
| background_color | Vector [r, g, b, a] | name_tag_renderer | |
| primary_color | Vector [r, g, b, a] | progress_bar_renderer | |
| secondary_color | Vector [r, g, b, a] | progress_bar_renderer | |
| camera_tilt_degrees | number | paper_doll_renderer | |
| starting_rotation | number | paper_doll_renderer | |
| use_selected_skin | boolean | paper_doll_renderer | |
| use_uuid | boolean | paper_doll_renderer | |
| use_skin_gui_scale | boolean | paper_doll_renderer | |
| use_player_paperdoll | boolean | paper_doll_renderer | |
| rotation | enum | paper_doll_renderer and panorama_renderer | Possible values: auto gesture_x custom_y |
| end_event | string | credits_renderer |
Screen
| Property Name | Type | Description |
|---|---|---|
| render_only_when_topmost | boolean | Only render the screen if it's the most top screen in the screen stack |
| screen_not_flushable | boolean | |
| always_accepts_input | boolean | |
| render_game_behind | boolean | Doesn't prevent screen below of being able to receive input from the user |
| absorbs_input | boolean | |
| is_showing_menu | boolean | |
| is_modal | boolean | It's a screen modal |
| should_steal_mouse | boolean | Captures the cursor and hides it |
| low_frequency_rendering | boolean | Uses less memory to render the screen |
| screen_draws_last | boolean | It's the last screen to be drawn/rendered |
| vr_mode | boolean | |
| force_render_below | boolean | Renders bottom screens below current screen in the screen stack |
| send_telemetry | boolean | |
| close_on_player_hurt | boolean | Close the screen is the player takes damage |
| cache_screen | boolean | |
| load_screen_immediately | boolean | |
| gamepad_cursor | boolean | |
| gamepad_cursor_deflection_mode | boolean | |
| should_be_skipped_during_automation | boolean |
Selection Wheel
| Property Name | Type | Description |
|---|---|---|
| inner_radius | number | |
| outer_radius | number | |
| state_controls | string[] | |
| slice_count | integer | |
| button_name | string | |
| iterate_left_button_name | string | |
| iterate_right_button_name | string | |
| initial_button_slice | integer |
TTS
| Property Name | Type | Description |
|---|---|---|
| tts_name | string | |
| tts_control_header | string | |
| tts_section_header | string | |
| tts_control_type_order_priority | integer | |
| tts_index_priority | integer | |
| tts_toggle_on | string | Use by the toggle type |
| tts_toggle_off | string | Use by the toggle type |
| tts_override_control_value | string | |
| tts_inherit_siblings | boolean | |
| tts_value_changed | string | |
| ttsSectionContainer | boolean | |
| tts_ignore_count | boolean | |
| tts_skip_message | boolean | |
| tts_value_order_priority | integer | |
| tts_play_on_unchanged_focus_control | boolean | |
| tts_ignore_subsections | boolean | |
| text_tts | string | |
| use_priority | boolean | If the priority property will be use to determine the TTS priority of each child control |
| priority | boolean | Order/index of priority that the element has on TTS |
Tab (Legacy)
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| tab_index | int | ID of tab in its group | |
| tab_group | int | ID of the group the tab belongs to | |
| tab_control | string | Name of the control that will show when the tab is active |
Carousel Text (Legacy)
| Property Name | Type | Default Value | Description |
|---|---|---|---|
| always_rotate | boolean | ||
| rotate_speed | number | ||
| hover_color | Vector [r, g, b, a], | color when element is hovered | |
| hover_alpha | float | alpha when element is hovered | |
| pressed_color | Vector [r, g, b, a], | color when element is pressed | |
| pressed_alpha | float | alpha when element is pressed |
Properties Additional Information
Anchor Properties
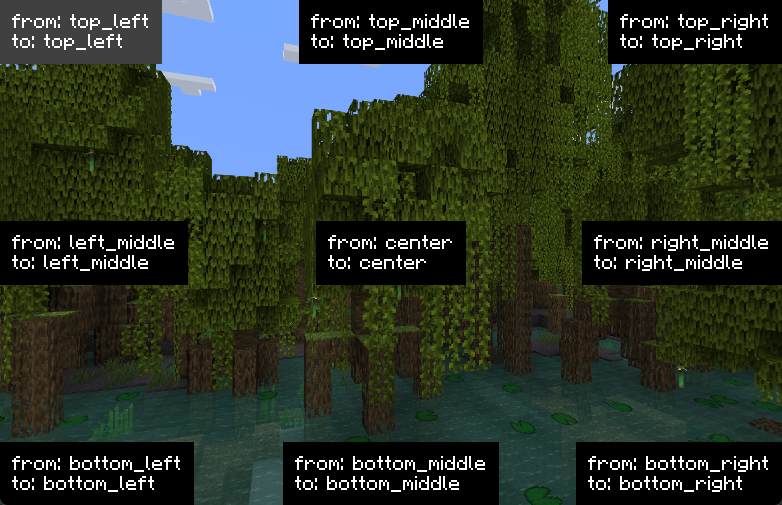
Anchors allows the elements to align to a certain point where position, size, scale, animations, etc will take as the point for transformation. In JSON UI, there's two properties anchor_from and anchor_to that together achieve this.
Most people use them by giving them the same value:
{
"element": {
"anchor_from": "top_left",
"anchor_to": "top_left"
}
}
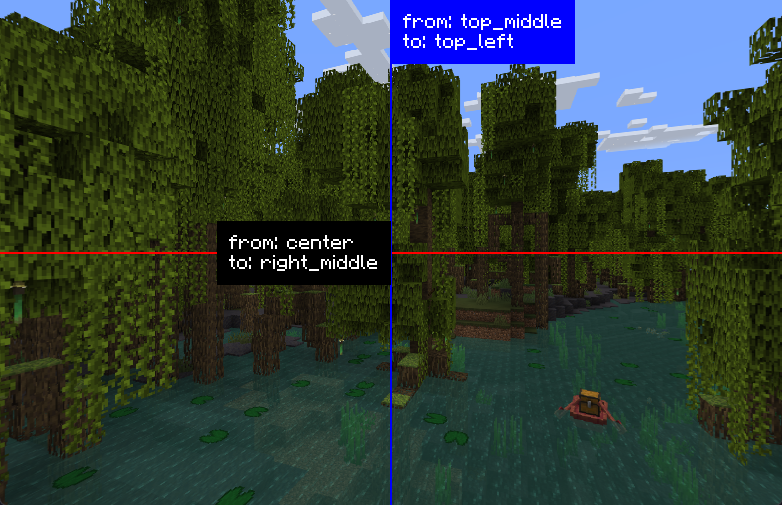
However, what happens when they have different values? Let's look at what happens when anchor_from: center and anchor_to: top_left. It's the best example to demonstrate what's really happening.
{
"element": {
"anchor_from": "center",
"anchor_to": "top_left"
}
}
The top left point of the element is in the center point of the parent element.
Another example:

The blue box top left point is in the top middle point of the parent element. As for the black box, the right midde point is in the center of the parent.
Basically anchor_to is the anchor point in the element that will be attached to the anchor_from in the parent element.
Variables Property
| Name | Type | Description |
|---|---|---|
requires | string | Condition which determines whether the following variable values are applied. Accepts $variables but not #bindings. |
If you only have one variable to use, you should just use "variables": {}
{
"element": {
...
"size": "$el_size",
"$el_size|default": ["100%", 20],
"variables": {
"requires": "$var_condition",
"$el_size": ["100%", 30]
}
}
}If you have multiple variables use "variables": [{}]
{
"element": {
...
"size": "$el_size",
"offset": "$el_offset",
"$el_offset|default": [0, 40],
"$el_size|default": ["100%", 20],
"variables": [
{
"requires": "$var_condition",
"$el_size": ["100%", 30]
},
{
"requires": "$other_var_condition",
"$el_offset": [0, 15],
"$el_size": ["90%", 35]
}
]
}
}Property Bag
| Name | Type | Requirements | Description |
|---|---|---|---|
| #filtered_light_multiplier | float | type[custom] renderer[inventory_item_renderer] | |
| #banner_patterns | string | type[custom] renderer[inventory_item_renderer] | |
| #banner_colors | string | type[custom] renderer[inventory_item_renderer] | |
| #item_id_aux | int | type[custom] renderer[inventory_item_renderer] | |
| #item_custom_color | int | type[custom] renderer[inventory_item_renderer] | |
| #disabled_filter_visible | boolean | type[custom] renderer[inventory_item_renderer] | |
| #item_pickup_time | float | type[custom] renderer[inventory_item_renderer] | |
| #look_at_cursor | boolean | type[custom] renderer[hud_player_renderer] | |
| entity_type | enum | type[custom] renderer[paper_doll_renderer] | Possible values: player npc |
| #skin_idx | int | type[custom] renderer[paper_doll_renderer] | |
| #player_uuid | string | type[custom] renderer[paper_doll_renderer] | |
| #skin_rotation | boolean | type[custom] renderer[paper_doll_renderer] | |
| #custom_rot_y | float | type[custom] renderer[paper_doll_renderer] | |
| #gesture_delta_source | string | type[custom] renderer[paper_doll_renderer] | |
| #gesture_mouse_delta_x | string | type[custom] renderer[paper_doll_renderer] | |
| #pack_id | int | type[custom] renderer[paper_doll_renderer] | |
| #force_skin_update | string | type[custom] renderer[paper_doll_renderer] | |
| #progress_bar_visible | boolean | type[custom] renderer[paper_doll_renderer] | |
| #progress_bar_total_amount | float | type[custom] renderer[progress_bar_renderer] | |
| #progress_bar_current_amount | float | type[custom] renderer[progress_bar_renderer] | |
| is_durability | boolean | type[custom] renderer[progress_bar_renderer] | |
| round_value | boolean | type[custom] renderer[progress_bar_renderer] | |
| #hover_text | string | type[custom] renderer[hover_text_renderer] | |
| #open | boolean | type[custom] renderer[enchanting_book_renderer] | |
| flying_item_count | int | type[custom] renderer[flying_item_renderer] | |
| flying_item_id_aux | int | type[custom] renderer[flying_item_renderer] | |
| flying_item_custom_color | int | type[custom] renderer[flying_item_renderer] | |
| flying_item_origin_position_x | float | type[custom] renderer[flying_item_renderer] | |
| flying_item_origin_position_y | float | type[custom] renderer[flying_item_renderer] | |
| flying_item_origin_scale | float | type[custom] renderer[flying_item_renderer] | |
| flying_item_destination_position_x | float | type[custom] renderer[flying_item_renderer] | |
| flying_item_destination_position_y | float | type[custom] renderer[flying_item_renderer] | |
| flying_item_destination_scale | float | type[custom] renderer[flying_item_renderer] | |
| flying_item_banner_patterns | string | type[custom] renderer[flying_item_renderer] | |
| flying_item_banner_colors | string | type[custom] renderer[flying_item_renderer] | |
| #use_heart_offset | boolean | type[custom] renderer[armor_renderer] | |
| opacity_override | float | type[custom] renderer[vignette_renderer] | |
| #playername | string | type[custom] renderer[name_tag_renderer] | |
| #x_padding | number | type[custom] renderer[name_tag_renderer] | |
| #entity_id | string or int | type[custom] renderer[live_horse_renderer] | |
| #hyperlink | string | type[button] | |
| #anchored_offset_value_x | number | use_anchored_offset property | |
| #anchored_offset_value_y | number | use_anchored_offset property | |
| #size_binding_x | number | use_anchored_offset property | |
| #size_binding_y | number | use_anchored_offset property | |
| #has_focus | boolean | type[custom] renderer[3d_structure_renderer] | |
| #block_position | Vector [x, y, z] | type[custom] renderer[3d_structure_renderer] | |
| #top_right_block | Vector [x, y, z] | type[custom] renderer[3d_structure_renderer] | |
| #bottom_left_block | Vector [x, y, z] | type[custom] renderer[3d_structure_renderer] | |
| #include_entities | boolean | type[custom] renderer[3d_structure_renderer] | |
| #remove_blocks | boolean | type[custom] renderer[3d_structure_renderer] | |
| #include_players | boolean | type[custom] renderer[3d_structure_renderer] | |
| #slider_steps | number | type[slider] | |
| #slider_value | number | type[slider] | |
| #property_field | string | type[edit_box] | |
| #hover_slice | int | type[selection_wheel] | |
| #toggle_state | boolean | type[toggle] | |
| #start_selected | boolean | ||
| #tts_dialog_title | string | ||
| #tts_dialog_body | string | ||
| force_update | boolean | ||
| #sub_command | string | ||
| #panel_title | string | ||
| #index | int | ||
| #collection_prefix | string | ||
| #collection_name | string | ||
| #visible | boolean | ||
| #common | Vector [r, g, b, a] | ||
| #uncommon | Vector [r, g, b, a] | ||
| #rare | Vector [r, g, b, a] | ||
| #epic | Vector [r, g, b, a] | ||
| #legendary | Vector [r, g, b, a] | ||
| reset_group | enum | Possible values: video audio accessibility | |
| #text | string | ||
| timer_duration | number | ||
| #should_host | boolean | ||
| is_local | boolean | ||
| #is_left | boolean | ||
| #is_skins | boolean | ||
| #is_featured | boolean | ||
| #image_name | string | ||
| #is_dropdown | boolean | ||
| #timer_field_count_to_show | number | ||
| #owned_incompatible_prompt_color | Vector [r, g, b] | ||
| #modal_title_text | string | ||
| #modal_label_text | string | ||
| #buttons_visible | boolean | ||
| #no_buttons_visible | boolean | ||
| #single_button_visible | boolean | ||
| #two_buttons_visible | boolean | ||
| is_fixed_inventory | boolean | ||
| experimental_radio_button_state | string | ||
| classic_radio_button_state | string |
Animations
| Animation Property Name | Type | Description |
|---|---|---|
| anim_type | enum | Possible values: alpha clip color flip_book offset size uv wait aseprite_flip_book |
| duration | number | |
| next | string | |
| destroy_at_end | string | |
| play_event | string | |
| end_event | string | |
| start_event | string | |
| reset_event | string | |
| easing | enum | Possible values: linear spring in_quad out_quad in_out_quad in_cubic out_cubic in_out_cubic in_quart out_quart in_out_quart in_quint out_quint in_out_quint in_sine out_sine in_out_sine in_expo out_expo in_out_expo in_circ out_circ in_out_circ in_bounce out_bounce in_out_bounce in_back out_back in_out_back in_elastic out_elastic in_out_elastic |
| from | ||
| to | ||
| initial_uv | Vector [u, v] | |
| fps | int | Frames per second |
| frame_count | int | |
| frame_step | number | |
| reversible | boolean | Run the animation in reverse after completion |
| resettable | boolean | |
| scale_from_starting_alpha | boolean | |
| activated | boolean |
For more information about the aseprite_flip_book animation type, please see our page on Aseprite Animations
Global Variables
| Variable | Note |
|---|---|
| $store_disabled | |
| $game_pad | There's a controller connected to the device |
| $mouse | There's a mouse connected to the device |
| $touch | |
| $trial | It's in the trial version of the game |
| $build_platform_UWP | |
| $win10_edition | |
| $ignore_add_servers | |
| $disable_gamertag_controls | |
| $console_edition | |
| $osx_edition | |
| $pocket_edition | |
| $education_edition | |
| $world_archive_support | |
| $file_picking_supported | |
| $desktop_screen | If the classic UI is selected |
| $pocket_screen | If the pocket UI is selected |
| $is_holographic | |
| $gear_vr | |
| $oculus_rift | |
| $is_living_room_mode | |
| $is_reality_mode | |
| $realms_beta | |
| $fire_tv | |
| $is_ios | |
| $apple_tv | |
| $is_windows_10_mobile | |
| $image_picking_not_supported | |
| $pre_release | |
| $ios | |
| $is_console | |
| $can_quit | |
| $is_settopbox | |
| $microsoft_os | |
| $apple_os | |
| $google_os | |
| $nx_os | |
| $horizontal_safezone_size | |
| $vertical_safezone_size | |
| $can_splitscreen | |
| $is_secondary_client | |
| $multiplayer_requires_live_gold | |
| $xbox_one | |
| $is_pregame | If it's a out-game screen. It's in-game when you are playing in a world, server or realms |
| $is_win10_arm | |
| $vibration_supported | |
| $is_mobile_vr | |
| $is_xboxlive_enabled | |
| $device_must_be_removed_for_xbl_signin | |
| $is_publish | It's public and not a developer version |
| $is_desktop | |
| $is_ps4 | |
| $is_on_3p_server | |
| $ignore_3rd_party_servers | |
| $is_berwick |
Hardcoded Hyperlinks
#hyperlink doesn't allow custom urls. These are the ones that will work:
http://education.minecraft.net/eulahttp://pocketbeta.minecraft.net/p/how-to-join-and-leave-beta.htmlhttp://aka.ms/minecraftrealmsfbhttp://aka.ms/minecraftrealmstermshttp://aka.ms/minecraftfbhttp://aka.ms/minecraftedusupporthttps://aka.ms/blockxboxmessageshttp://aka.ms/minecraftfbbetahttps://minecraft.net/attributionhttp://aka.ms/mcedulogshttps://minecraft.net/licensed-content/https://education.minecraft.net/eulahttps://aka.ms/mcedulogshttps://aka.ms/minecraftrealmstermshttps://aka.ms/minecraftfbhttps://aka.ms/minecraftfbbetahttps://aka.ms/minecraftedusupporthttps://itunes.apple.com/us/app/minecraft/id479516143?mt=8https://account.xbox.com/Settingshttps://aka.ms/meetermshttps://aka.ms/privacyhttps://aka.ms/MCBannedhttps://aka.ms/MCMultiplayerHelphttps://aka.ms/meeeulahttps://aka.ms/mee_privacyhttps://www.minecraft.net/attribution/?hideChromehttps://aka.ms/switchattributionhttps://www.minecraft.net/licensed-content/?hideChromehttps://aka.ms/switchcontenthttps://social.xbox.com/changegamertag
Hardcoded Button IDs
Some of them only work in specific screens.
Buttons IDs:
button.menu_exitbutton.menu_cancel(Escapekey or ControllerB)button.menu_inventory_cancel(Open Inventorykeybinding)button.menu_ok(Enterkey)button.menu_select(Mouse click)button.controller_select(ControllerX)button.menu_secondary_selectbutton.controller_secondary_selectbutton.controller_secondary_select_leftbutton.controller_secondary_select_right(ControllerR3)button.controller_startbutton.menu_up(Arrow Upkey)button.menu_down(Arrow Downkey)button.menu_left(Arrow Leftkey)button.menu_right(Arrow Rightkey)button.menu_tab_left(Menu Tab Leftkeybinding or ControllerLeft Bumper)button.menu_tab_right(Menu Tab Rightkeybinding or ControllerRight Bumper)button.menu_alternate_tab_leftbutton.menu_alternate_tab_rightbutton.menu_autocomplete(UsesTabkey)button.menu_autocomplete_backbutton.controller_autocompletebutton.controller_autocomplete_backbutton.menu_textedit_up(UsesArrow Upkey)button.menu_textedit_down(UsesArrow Downkey)button.controller_textedit_upbutton.controller_textedit_downbutton.menu_auto_placebutton.menu_inventory_drop(Drop Itemkeybinding)button.menu_inventory_drop_all(Drop Item+Controlkey)button.menu_clearbutton.chat(Open Chatkeybinding)button.mobeffects(Mob Effectskeybinding)key.emote(Emotekeybinding)button.slot1(Emote Wheel) (1key)button.slot2(Emote Wheel) (2key)button.slot3(Emote Wheel) (3key)button.slot4(Emote Wheel) (4key)button.slot5(Emote Wheel) (5key)button.slot6(Emote Wheel) (6key)button.inventory_right(Mouse Wheel Up)button.inventory_left(Mouse Wheel Down)button.scoreboardbutton.hide_gui(F1key)button.hide_tooltipsbutton.hide_paperdollbutton.slot0button.slot1(1key)button.slot2(2key)button.slot3(3key)button.slot4(4key)button.slot5(5key)button.slot6(6key)button.slot7(7key)button.slot8(8key)button.slot9(9key)button.menu_vr_realignany(literally the name of it)
Specific Screen Button IDs:
Settings (ui/settings_screen.json)
button.open_content_log_historybutton.clear_content_log_filesbutton.clear_msa_token_buttonbutton.terms_and_conditions_popupbutton.creditsbutton.unlink_msabutton.attribute_popupbutton.licensed_contentbutton.font_licensebutton.tos_hyperlinkbutton.privpol_hyperlinkbutton.tos_popupbutton.privpol_popupbutton.binding_buttonbutton.reset_bindingbutton.reset_keyboard_bindingsbutton.view_account_errors
Book (ui/book_screen.json)
button.prev_pagebutton.next_pagebutton.book_exit
Chat (ui/chat_screen.json)
button.sendbutton.chat_autocompletebutton.chat_autocomplete_backbutton.chat_previous_messagebutton.chat_next_messagebutton.chat_menu_cancel
Command Block (ui/command_block_screen.json)
command_block.input_minimizebutton.chat_autocompletebutton.chat_autocomplete_back
Comment (ui/comment_screen.json)
button.comment_options_closebutton.comment_feed_options_closebutton.close_commentsbutton.comment_next_buttonbutton.comment_prev_button
Credits (ui/credits_screen.json)
button.show_skip
Death Menu (ui/death_screen.json)
button.respawn_buttonbutton.main_menu_button
Emote Wheel (ui/emote_screen_wheel.json)
button.rebind_modebutton.dressing_roombutton.emote_selectedbutton.select_emote_slot_0button.select_emote_slot_1button.select_emote_slot_2button.select_emote_slot_3button.select_emote_slot_4button.select_emote_slot_5button.iterate_selection_leftbutton.iterate_selection_right
Feed (ui/feed_screen.json)
button.feed_imagebutton.newpostbutton.add_screenshotbutton.feed_commentbutton.feed_prev_buttonbutton.feed_next_buttonbutton.feed_new_post_closebutton.feed_options_closebutton.close_feed
Game Menu (ui/pause_screen.json)
button.to_profile_or_skins_screenbutton.player_profile_cardbutton.menu_continuebutton.menu_server_storebutton.screenshotbutton.menu_how_to_playbutton.menu_feedbackbutton.menu_permissionbutton.menu_invite_playersbutton.menu_quitbutton.menu_feedbutton.pause_focus_filler
In Bed (ui/in_bed_screen.json)
button.wake_up_button
Invite (ui/invite_screen.json)
button.add_friendbutton.add_memberbutton.send_invites
Manage Feed (ui/manage_feed_screen.json)
button.manage_feed_prev_buttonbutton.manage_feed_next_buttonbutton.manage_feed_ignorebutton.manage_feed_deletebutton.close_manage_feed
Anvil (ui/anvil_screen.json)
button.anvil_take_all_place_allbutton.anvil_coalesce_stack
Cartography Table (ui/cartography_screen.json)
button.cartography_result_take_all_place_all
Enchanting Table (ui/enchanting_table_screen.json)
button.enchant
Grindstone (ui/grindstone_screen.json)
button.grindstone_take_all_place_allbutton.grindstone_coalesce_stack
Loom (ui/loom_screen.json)
button.loom_result_take_all_place_allbutton.pattern_select
Villager Trade (ui/trade_screen.json)
button.cycle_recipe_leftbutton.cycle_recipe_rightbutton.trade_take_all_place_allbutton.trade_take_half_place_onebutton.trade_coalesce_stack
Play (ui/play_screen.json)
button.menu_sign_in_to_view_realmsbutton.menu_realms_world_item_editbutton.menu_realms_feedbutton.menu_realms_world_item_removebutton.menu_network_world_itembutton.menu_network_server_world_editbutton.connect_to_third_party_serverbutton.view_third_party_server_offersbutton.description_read_togglebutton.news_read_togglebutton.local_world_uploadbutton.menu_start_local_worldbutton.convert_legacy_worldbutton.menu_local_world_item_editbutton.menu_legacy_world_item_deletebutton.import_beta_retail_local_worldbutton.import_beta_retail_legacy_worldbutton.menu_network_add_friendbutton.menu_network_join_by_codebutton.menu_quick_playbutton.new_world_uploadbutton.menu_local_world_createbutton.create_on_realms_buttonbutton.archived_world_uploadbutton.menu_import_levelbutton.menu_sync_legacy_worldsbutton.realms_warning_more_infobutton.menu_realm_world_trialbutton.menu_realm_nintendo_first_realm_purchase_buttonbutton.no_local_worlds_launch_helpbutton.menu_network_join_by_code_popup_joinbutton.join_server_anywaybutton.cancel_join_server
Others
button.try_menu_exitbutton.close_dialogbutton.menu_play$play_button_target(hardcoded)button.menu_storebutton.menu_achievementsbutton.menu_settingsbutton.signinbutton.menu_skinsbutton.to_profile_screenbutton.menu_coursesbutton.menu_tutorialbutton.featured_worldbutton.switch_accountsbutton.launch_editionsbutton.edu_feedbackbutton.edu_resourcesbutton.menu_buy_gamebutton.menu_invite_notificationbutton.searchbutton.hotbar_inventory_buttonbutton.select_offerbutton.action_buttonbutton.create_realmbutton.switch_accountsbutton.hotbar_selectbutton.hotbar_okbutton.slot_pressedbutton.hotbar_inventory_leftbutton.hotbar_inventory_rightbutton.hide_gui_allbutton.hide_tooltips_hudbutton.hide_paperdoll_hudbutton.slot_1button.slot_2button.slot_3button.slot_4button.slot_5button.slot_6button.slot_7button.slot_8button.slot_9button.slot_0button.chatbutton.menu_continueuser_confirm_dialog.escapeuser_confirm_dialog.left_buttonuser_confirm_dialog.middle_buttonuser_confirm_dialog.rightcancel_buttonbutton.view_skinbutton.delete_actionbutton.exit_studentbutton.play_videobutton.menu_store_errorbutton.left_panel_tab_incrementbutton.left_panel_tab_decrementbutton.right_panel_tab_incrementbutton.right_panel_tab_decrementbutton.layout_incrementbutton.layout_decrementbutton.is_hoveredbutton.container_take_all_place_allbutton.container_take_half_place_onebutton.container_auto_placebutton.coalesce_stackbutton.shape_drawingbutton.destroy_selectionbutton.clear_selected_recipebutton.clear_hotbar_or_remove_onebutton.clear_hotbar_or_dropbutton.container_reset_heldbutton.container_auto_placebutton.container_slot_hoveredbutton.button_hoveredbutton.shift_pane_focusbutton.focus_leftbutton.focus_rightbutton.filter_toggle_hoveredbutton.drop_onebutton.cursor_drop_onebutton.drop_allbutton.cursor_drop_allbutton.search_bar_clearbutton.search_bar_selectedbutton.search_bar_deselectedbutton.menu_leave_screenbutton.turn_dollbutton.select_skinbutton.skin_hoveredbutton.skin_unhoveredbutton.leavebutton.leave_on_devicebutton.text_edit_box_selectedbutton.text_edit_box_deselectedbutton.text_edit_box_hoveredbutton.text_edit_box_clearbutton.helpbutton.menu_open_uributton.no_interactionbutton.copy_to_clipboard- ...
Hardcoded Collection Names
All of them only in specific screens.
Screen specific:
Book (ui/book_screen.json)
book_pagespick_collection
Bundle Purchase Warning (ui/bundle_purchase_warning_screen.json)
owned_listunowned_list
Chat (ui/chat_screen.json)
auto_completefont_colorshost_main_collectionplayers_collectionhost_teleport_collectionhost_time_collectionhost_weather_collection
Choose Realm (ui/choose_realm_screen.json)
realms_collection
Coin Purchase (ui/coin_purchase_screen.json)
coin_purchase_grid
Comment (ui/comment_screen.json)
comment_collection
Content Log History (ui/content_log_history_screen.json)
content_log_message
Create World Upsell (ui/create_world_upsell_screen.json)
world_listrealm_list
Custom Templates (ui/custom_templates_screen.json)
templates_collection
Feed (ui/feed_screen.json)
feed_collection
HUD (ui/hud_screen.json)
boss_barschat_text_gridhotbar_itemsscoreboard_playersscoreboard_scoresleft_helper_collectionright_helper_collection
Invite (ui/invite_screen.json)
online_platform_friendsonline_linked_account_friendsonline_xbox_live_friendsoffline_platform_friendsoffline_linked_account_friendsoffline_xbox_live_friends
Manage Feed (ui/manage_feed_screen.json)
manage_feed_collection
Manifest Validation (manifest_validation_screen.json)
pack_errors
Mob Effects (ui/mob_effects_screen.json)
mob_effects_collection
Game Menu (ui/pause_screen.json)
players_collection
PDP (ui/pdp_screen.json)
factory_collectionratings_star_collection
Permissions (ui/permissions_screen.json)
players_collection- it's also used inpause_screen.jsonpermissions_collection
Persona (ui/persona_screen.json)
color_collectionskin_pack_in_grid_itempersona_featured_skin_pack_collectionbody_size_collectionarm_size_collectioncategory_featured_collectionmain_featured_collectionprofile_featured_collectioncustom_section_collectionfeatured_collectionfoobar_collectionemote_collection
Play (ui/play_screen.json)
friends_network_worldscross_platform_friends_network_worldslan_network_worldspersonal_realmsfriends_realmsservers_network_worldsthird_party_server_network_worldsserver_screenshot_collectionserver_games_collectionlocal_worldslegacy_worldsbeta_retail_local_worldspersonal_realmsloading_personal_realmsfriends_realmsloading_friends_realms
Portfolio (ui/portfolio_screen.json)
photos
Progress (ui/progress_screen.json)
required_resourcepacksoptional_resourcepacks
Realms Pending Invitations (ui/realms_pending_invitations_screen.json)
pending_invites_collection
Realms Settings (ui/realms_settings_screen.json)
additional_realms_subscriptions_collectionrealms_branch_collectionrealms_backup_collectionmembers_collectioninvited_friends_collectionuninvited_friends_collectionblocked_players_collection
Screenshot Picker (ui/screenshot_picker_screen.json)
screenshotpicker_collection
Server Form (ui/server_form.json)
custom_formform_buttonscustom_dropdown
Settings (ui/settings_screen.json)
keyboard_standard_collectionkeyboard_full_collectiongamepad_collectionlanguagesrealms_plus_subscriptions_collectionadditional_realms_subscriptions_collection#selected_pack_items_global#available_pack_items_global#realms_pack_items_global#unowned_pack_items_global#invalid_pack_items_global#selected_pack_items_level#available_pack_items_level#realms_pack_items_level#unowned_pack_items_level#invalid_pack_items_level#selected_pack_items_addon#available_pack_items_addon#realms_pack_items_addon#unowned_pack_items_addon#invalid_pack_items_addonexperimental_togglesworld_panelworld_template_panelresource_panelbehavior_panelskin_panelcache_paneldependent_packs_paneldependency_panel
Structure Block (ui/structure_editor_screen.json)
save_size_gridsave_offset_gridload_offset_gridexport_size_gridexport_offset_grid
Seed Picker (ui/ugc_viewer_screen.json)
ugc_items
World Templates (ui/world_templates_screen.json)
world_templatesrealms_plus_templatescustom_world_templates#suggested_offers_collection
Anvil (ui/anvil_screen.json)
anvil_input_itemsanvil_material_itemsanvil_result_items
Beacon (ui/beacon_screen.json)
beacon_payment_itemsspeedhasteresistjumpstrengthregenextraconfirmcancel
Brewing Stand (ui/brewing_stand_screen.json)
brewing_fuel_itembrewing_input_itembrewing_result_items
Cartography Table (ui/cartography_screen.json)
cartography_input_itemscartography_additional_itemscartography_result_items
Enchanting Table (ui/enchanting_table_screen.json)
enchanting_input_itemsenchanting_lapis_items#enchant_buttons
Furnace (ui/furnace_screen.json)
furnace_ingredient_itemsfurnace_fuel_itemsfurnace_output_items
Gridstone (ui/grindstone_screen.json)
grindstone_input_itemsgrindstone_additional_itemsgrindstone_result_items
Horse (ui/horse_screen.json)
horse_equip_items
Inventory (ui/inventory_screen.json and ui/inventory_screen_pocket.json)
armor_itemsoffhand_itemscrafting_input_itemscrafting_output_itemsrecipe_book
Loom (ui/loom_screen.json)
loom_input_itemsloom_dye_itemsloom_material_itemsloom_result_itemspatterns
Smithing Table (ui/smithing_table_screen.json)
smithing_table_input_itemssmithing_table_material_itemssmithing_table_result_items
Stonecutter (ui/stonecutter_screen.json)
stonecutter_input_itemsstonecutter_result_itemsstones
Villager Trade 2 (ui/trade_2_screen.json)
trade2_ingredient1_itemtrade2_ingredient2_itemtrade2_result_itemtrade_item_1trade_item_2sell_itemtradestrade_tiers
Hardcoded Binding Names
Some of them only work in specific screens.
Screen specific:
Account Transfer Error (ui/account_transfer_error_screen.json)
#error_title_text#error_number_label#error_number#correlation_id_label#correlation_id
Add External Server (ui/add_external_server_screen.json)
#play_button_enabled#play_button_disabled#save_button_enabled#save_button_disabled
Adhoc in Progress (ui/adhoc_in_progress_screen.json)
#adhoc_title
Authentication (ui/authentication_screen.json)
#sign_in_visible#sign_in_ios_visible#sign_in_button_visible#sign_in_ios_buttons_visible#authentication_message#confirm_button_enabled#edu_store_visible#edu_store_purchase_info#asking_to_buy_visible#confirming_purchase_visible#demo_choice_visible#eula_visible#popup_text#popup_message_student_text#popup_message_student_visible#generic_popup_link_visible#trial_purchase_link_visible#show_popup_dismiss_button
Book (ui/book_screen.json)
#screenshot_path#is_photo_page#is_text_page#pick_grid_dimensions#page_number#title_text_box_item_name#author_editable#author_text_box_item_name#editable#viewing#signing#picking#exporting#page_visible#pick_item_visible#close_button_visible#edit_controls_active#finalize_button_enabled
Braze (ui/braze_screen.json)
#image_texture
Bundle Purchase Warning (ui/bundle_purchase_warning_screen.json)
#banner_visible#offer_title#keyart_path#keyart_texture_file_system
Chat (ui/chat_screen.json)
#keyboard_being_use#keyboard_button_focus_override_up#keyboard_button_focus_override_down#keyboard_button_visible#send_button_visible#send_button_accessibility_text#chat_visible#message_text_box_content#text_edit_box_focus_override_up#text_edit_box_focus_override_down#auto_complete_item#auto_complete_text#get_grid_size#chat_title_text#chat_typeface_visible
Choose Realm (ui/choose_realm_screen.json)
#realms_grid_dimension#world_button_focus_identifier#ten_player_button_visible#two_player_button_visible#realms_world_player_count#realms_game_online#realms_game_unavailable#realms_game_offline
Coin Purchase (ui/coin_purchase_screen.json)
#bonus_coins#coins_without_bonus#coin_offer_texture_name#coin_offer_texture_file_system#bonus_coins_visible#price_text#coins_required_for_purchase#show_missing_coins#coin_offer_size#has_coin_offers#coin_loading_visible
Command Block (ui/command_block_screen.json)
#maximized_input_visible#block_type_icon_texture#close_button_visible_binding_name#command_impulse_mode#command_chain_mode#command_repeat_mode#block_type_dropdown_toggle_label#block_type_dropdown_label_color_binding#block_type_dropdown_enabled#command_conditional_mode#command_unconditional_mode#condition_dropdown_toggle_label#condition_dropdown_enabled#command_always_on_mode#command_needs_redstone_mode#redstone_dropdown_enabled#command_hover_note#execute_on_first_tick_enabled#command_tick_delay#command_text_edit#command_output_text#previous_block_type_text#previous_block_type_text_color#previous_condition_mode_text#previous_redstone_mode_text#minimize_button_visible_binding_name
Comment (ui/comment_screen.json)
#report_to_club_button_visible_feeditem#report_to_enforcement_button_visible_feeditem#delete_button_visible_feeditem#report_to_club_button_visible_comment#report_to_enforcement_button_visible_comment#delete_button_visible_comment#comment_buttons_visible#feed_comment_page_collection_length#comment_content#is_author_linked_account#content#text_visible#likes_and_comments#screenshot_texture#screenshot_texture_source#textpost_content#textpost_visible#comment_text_box#comment_platform_tag#comment_gamertag#likes_and_time_since_comment_post#author_gamertag#time_since_feed_post#author_platform_tag#author_gamertag
Confirm MSA Unlink (ui/confirm_msa_unlink_screen.json)
#unlink_warning_text#unlink_consequences_acknowledged#confirm_0#confirm_0_enabled#confirm_1#confirm_1_enabled#confirm_2#confirm_2_enabled#confirm_3#confirm_3_enabled
Content Log History (ui/content_log_history_screen.json)
#content_log_text#messages_size
Create World Upsell (ui/create_world_upsell.json)
#realm_button_text#realm_trial_available
Anvil (ui/anvil_screen.json)
#cost_text#cost_text_green#cost_text_red
Beacon (ui/beacon_screen.json)
#supports_netherite#extra_image_selection
Brewing Stand (ui/brewing_stand_screen.json)
#empty_bottle_image_visible#empty_fuel_image_visible#brewing_bubbles_ratio#brewing_fuel_ratio#brewing_arrow_ratio
Cartography Table (ui/cartography_screen.json)
#is_none_mode#is_clone_mode#is_rename_mode#is_basic_map_mode#is_locator_map_mode#is_extend_mode#is_locked_mode#output_description
Enchanting Table (ui/enchanting_table_screen.json)
#selectable_dust_is_visible#unselectable_dust_is_visible#runes#cost#unselectable_button_visibility#selectable_button_visibility#show_selected_button_highlight#active_enchant#inactive_enchant#input_item_id#output_item_id#enchant_hint#player_level_color#player_level_info#enchant_error
Furnace (ui/furnace_screen.json)
#furnace_arrow_ratio#furnace_flame_ratio#output_name
Horse (ui/horse_screen.json)
#entity_id#equip_grid_dimensions#inv_grid_dimensions#sadle_slot_centered#has_saddle_slot#has_armor_slot#has_only_armor_slot#has_only_carpet_slot#has_armor_and_saddle_slot#has_carpet_and_saddle_slot#is_chested#renderer_tab_toggle#chest_tab_toggle
Loom (ui/loom_screen.json)
#pattern_cell_background_texture#container_cell_background_texture#empty_image_visible#banner_patterns#banner_colors#pattern_selector_total_items#result_patterns#result_colors#is_right_tab_loom#is_left_tab_patterns
Stonecutter (ui/stonecutter_screen.json)
#stone_cell_background_texture#container_cell_background_texture#item_stack_count#stone_selector_total_items#has_input_item#is_right_tab_stonecutter#is_left_tab_stones
Death (ui/death_screen.json)
#death_reason_text#respawn_visible#quit_enabled#quit_visible#buttons_and_deathmessage_visible
Villager Trade2 (ui/trade2_screen.json)
#name_label#trade_cell_background_texture#trade_item_count#single_slash_visible#double_slash_visible#second_trade_item_count#trade_price_different#trade_cross_out_visible#padding_around_sell_item#trade_possible#trade_toggle_state#trade_toggle_enabled#trade_tier_total#tier_name#is_tier_unlocked#is_left_tab_trade#show_level#tier_visible#trade_selector_total#has_second_buy_item#exp_bar_visible#exp_progress#exp_possible_progress#trade_details_button_1_visible#trade_details_button_2_visible#enchantment_details_button_visible#item_valid
Value depends on the screen it is in:
#title_text#body_text#hover_text#cross_out_icon#is_left_tab_inventory#selected_hover_text
Others:
#tts_dialog_body#button_enabled#using_touch#close_button_visible
Settings
Sliders
| Name | Slider Name | Value Binding Name | TTS Value (tts_value_changed) | Slider Text | Enabled Binding Name |
|---|---|---|---|---|---|
| Brightness | gamma | #gamma | #gamma_text_value | #gamma_slider_label | #gamma_enabled |
| Brightness (VR) | vr_gamma | #vr_gamma | #vr_gamma_text_value | #vr_gamma_slider_label | #vr_gamma_enabled |
| HUD Opacity | interface_opacity | #interface_opacity | #interface_opacity_text_value | #interface_opacity_slider_label | #interface_opacity_enabled |
| HUD Opacity (Splitscreen) | splitscreen_interface_opacity | #splitscreen_interface_opacity | #interface_opacity_text_value | #splitscreen_interface_opacity_slider_label | #splitscreen_interface_opacity_enabled |
| Field of View | field_of_view | #field_of_view | #field_of_view_text_value | #field_of_view_slider_label | #field_of_view_enabled |
Toggles
| Name | Toggle Name | State Binding Name | Enabled Binding Name |
|---|---|---|---|
| Invert Y Axis (Mouse) | keyboard_mouse_invert_y_axis | #keyboard_mouse_invert_y_axis | #keyboard_mouse_invert_y_axis_enabled |
| Auto Jump (Mouse) | keyboard_mouse_autojump | #keyboard_mouse_autojump | #keyboard_mouse_autojump_enabled |
| Show Full Keyboard Options | keyboard_show_full_keyboard_options | #keyboard_show_full_keyboard_options | #keyboard_show_full_keyboard_options_enabled |
| Hide Keyboard Tooltips | hide_keyboard_tooltips | #hide_keyboard_tooltips | #hide_keyboard_tooltips_enabled |
| Content File Log | content_log_file | #content_log_file | #content_log_file_enabled |
| Content Gui Log | content_log_gui | #content_log_gui | #content_log_gui_enabled |
| Use SSO | ad_use_single_sign_on | #ad_use_single_sign_on | |
| Auto Update OFF | #auto_update_mode_off | #auto_update_mode_off | |
| Auto Update ON with Cellular | #auto_update_mode_on_with_cellular | #auto_update_mode_on_with_cellular | |
| Auto Update on WiFi Only | #auto_update_mode_on_wifi_only | #auto_update_mode_on_wifi_only | |
| Auto Update Enabled | auto_update_enabled | #auto_update_enabled | |
| Cross Platform Enabled | crossplatform_toggle | #crossplatform_toggle | #crossplatform_toggle_enabled |
| Allow Cellular Data | allow_cellular_data | #allow_cellular_data | #allow_cellular_data_enabled |
| Websocket Encryption | websocket_encryption | #websocket_encryption | #websocket_encryption_enabled |
| Only Trusted Skins Allowed | only_trusted_skins_allowed | #only_trusted_skins_allowed | #only_trusted_skins_allowed_enabled |
| Storage Location External | #storage_location_radio_external | #storage_location_radio_external | #file_storage_location_enabled |
| Storage Location App | #storage_location_radio_package | #storage_location_radio_package | #file_storage_location_enabled |
| First Person Perspective | #thirdperson_radio_first | #thirdperson_radio_first | #third_person_dropdown_enabled |
| Third Person Back Perspective | #thirdperson_radio_third_back | #thirdperson_radio_third_back | #third_person_dropdown_enabled |
| Third Person Front Perspective | #thirdperson_radio_third_front | #thirdperson_radio_third_front | #third_person_dropdown_enabled |
| Fullscreen | full_screen | #full_screen | #full_screen_enabled |
| Hide Hand | hide_hand | #hide_hand | #hide_hand_enabled |
| Hide Hand (VR) | vr_hide_hand | #vr_hide_hand | #vr_hide_hand_enabled |
| Hide Paperdoll | hide_paperdoll | #hide_paperdoll | #hide_paperdoll_enabled |
| Hide HUD | hide_hud | #hide_hud | #hide_hud_enabled |
| Hide HUD (VR) | vr_hide_hud | #vr_hide_hud | #vr_hide_hud_enabled |
| Screen Animations | screen_animations | #screen_animations | #screen_animations_enabled |
| Split Screen Horizontally | #split_screen_radio_horizontal | #split_screen_radio_horizontal | #split_screen_dropdown_enabled |
| Split Screen Vertically | #split_screen_radio_vertical | #split_screen_radio_vertical | #split_screen_dropdown_enabled |
| Show Auto Save Icon | show_auto_save_icon | #show_auto_save_icon | #show_auto_save_icon_enabled |
| Outline Selection | classic_box_selection | #classic_box_selection | #classic_box_selection_enabled |
| Outline Selection (VR) | vr_classic_box_selection | #vr_classic_box_selection | #vr_classic_box_selection_enabled |
| Show Players Names Ingame | ingame_player_names | #ingame_player_names | #ingame_player_names_enabled |
| Show Players Names Ingame (Splitscreen) | splitscreen_ingame_player_names | #splitscreen_ingame_player_names | #splitscreen_ingame_player_names_enabled |
| View Bobbing | view_bobbing | #view_bobbing | #view_bobbing_enabled |
| Camera Shake | camera_shake | #camera_shake | #camera_shake_enabled |
| Fancy Leaves | transparent_leaves | #transparent_leaves | #transparent_leaves_enabled |
| Fancy Leaves (VR) | vr_transparent_leaves | #vr_transparent_leaves | #vr_transparent_leaves_enabled |
| Fancy Bubbles | bubble_particles | #bubble_particles | #bubble_particles_enabled |
| Render Clouds | render_clouds | #render_clouds | #render_clouds_enabled |
| Fancy Clouds | fancy_skies | #fancy_skies | #fancy_skies_enabled |
| Smooth Lighting | smooth_lighting | #smooth_lighting | #smooth_lighting_enabled |
| Smooth Lighting (VR) | graphics_toggle | #graphics_toggle | #graphics_toggle_enabled |
| Graphics | graphics_toggle | #graphics_toggle | #graphics_toggle_enabled |
| Field of View | field_of_view_toggle | #field_of_view_toggle | #field_of_view_toggle_enabled |
| Classic UI Profile | #ui_profile_radio_classic | #ui_profile_radio_classic | #ui_profile_dropdown_enabled |
| Pocket UI Profile | #ui_profile_radio_pocket | #ui_profile_radio_pocket | #ui_profile_dropdown_enabled |
| Texel Anti-Aliasing | texel_aa | #texel_aa | #texel_aa_enabled |
| 3D Rendering (VR) | vr_3d_rendering | #vr_3d_rendering | #vr_3d_rendering_enabled |
| Mirror Texture (VR) | vr_mirror_texture | #vr_mirror_texture | #vr_mirror_texture_enabled |
| Hand Pointer Visible (VR) | vr_hand_pointer | #vr_hand_pointer | #vr_hand_pointer_enabled |
| Hands Visible (VR) | vr_hands_visible | #vr_hands_visible | #vr_hands_visible_enabled |
| Enable Auto TTS | enable_auto_text_to_speech | #enable_auto_text_to_speech | #enable_auto_text_to_speech_enabled |
| Enable UI TTS | enable_ui_text_to_speech | #enable_ui_text_to_speech | #enable_ui_text_to_speech_enabled |
| Enable Chat TTS | enable_chat_text_to_speech | #enable_chat_text_to_speech | #enable_chat_text_to_speech_enabled |
| Enable Open Chat Message | enable_open_chat_message | #enable_open_chat_message | #enable_open_chat_message_enabled |
| Camera Shake | camera_shake | #camera_shake | #camera_shake_enabled |
| Languages (Collection) | languages | #language_initial_selected |
Item ID Aux (#item_id_aux)
| Name | ID | Aux Values |
|---|---|---|
| diamond | 306 | 20054016 |
| emerald | 519 | 34013184 |
| gold_ingot | 308 | 20185088 |
| iron_ingot | 307 | 20119552 |
| netherite_ingot | 616 | 40370176 |
| banner | 574 | 37617664 |
| saddle | 373 | 24444928 |
| cartography_table | -200 | -13107200 |
| chest | 54 | 3538944 |
| crafting_table | 58 | 3801088 |
| loom | -204 | -13369344 |
| stonecutter_block | -197 | -12910592 |
How to calculate block item aux value:
Aux = ID * 65536
ID = Aux / 65536 65536 = Aux / ID
Get all Item IDs here.




















